Jest é um poderoso framework de testes feito para Javascript pelo Facebook a partir do framework Jasmine. Ele pode ser utilizado em diversos projetos usando: Babel, TypeScript, Node, React, Angular, Vue e muito mais!
Visão Geral
O Jest se tornou uma das estruturas de código aberto para testes mais populares que existem. Essa popularidade foi conquistada por sua baixa complexidade de configuração, escrita e flexibilidade que permitem ao Jest ser utilizado para validar quase tudo em torno do JavaScript, especialmente a renderização do navegador de aplicativos da web e testes unitários no back-end.
Instalação
Para instalação do Jest pode ser usado o gerenciador de pacotes yarn ou npm, ambos irão funcionar, aqui será usado o yarn. Instale o Jest:

Se você estiver utilizando o typescript não esqueça de adicionar também a tipagem:

Adicionalmente, foi adicionado o ts-jest que é um preset para o Jest suportar projetos escritos em Typescript.
Configuração
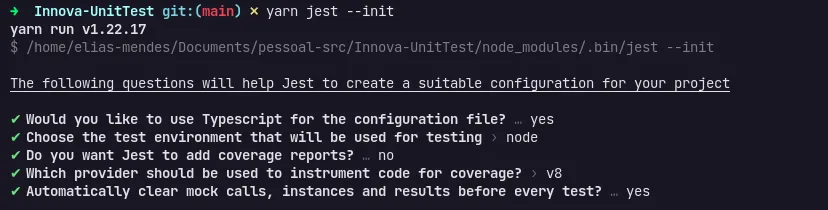
Agora vamos iniciar a configuração em nosso projeto, teremos que criar um arquivo de configurações para o Jest. Com base em nosso projeto, o jest fará algumas perguntas. Execute o comando abaixo:

O comando irá efetuar algumas perguntas que cria o arquivo jest.config.ts no raiz do projeto.

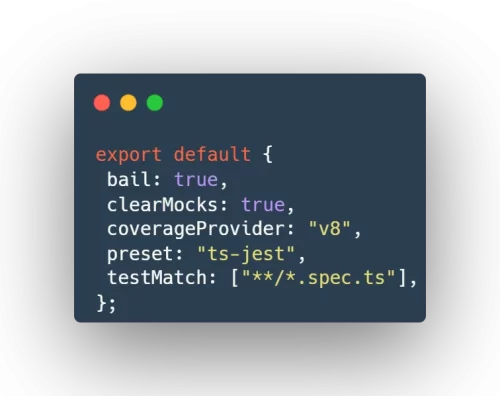
Porém para o nosso artigo vamos colocar abaixo o arquivo jest.config.ts já configurado.

Bail
Com essa configuração informamos que desejamos ou não que a execução de testes pare após o primeiro erro. True significa então que a execução é interrompida assim que encontrar um erro.
Preset
Aqui é informado o pré processador que será utilizado.
TestMatch
Uma configuração muito importante que foi feita nesse arquivo é o testMatch, esse atributo informamos ao jest onde ele irá encontrar nossos arquivos de teste. Ao configurar desta forma: “**/*.spec.ts”. Estamos informando que qualquer arquivo na aplicação que finalizar .spec.ts será reconhecido como teste da aplicação.
Comandos importantes do Jest
- describe(name, fn) — cria um bloco que agrupa vários testes relacionados.
- beforeEach(fn, timeout) — Executa uma função antes que cada um dos testes neste arquivo seja executado.
- afterEach(fn, timeout) — Executa uma função após cada um dos testes deste arquivo completar.
- expect(value) — É usada toda vez que você quer testar um valor.
Mão na massa
Para efetuar um teste é necessário criar um arquivo dentro de nossa aplicação de teste com o sufixo *.spec.ts. Está disponível no GitHub um projeto exemplo:
https://github.com/eliasmendes10/Innova-UnitTest?source=post_page—–92d810db0d9——————————–
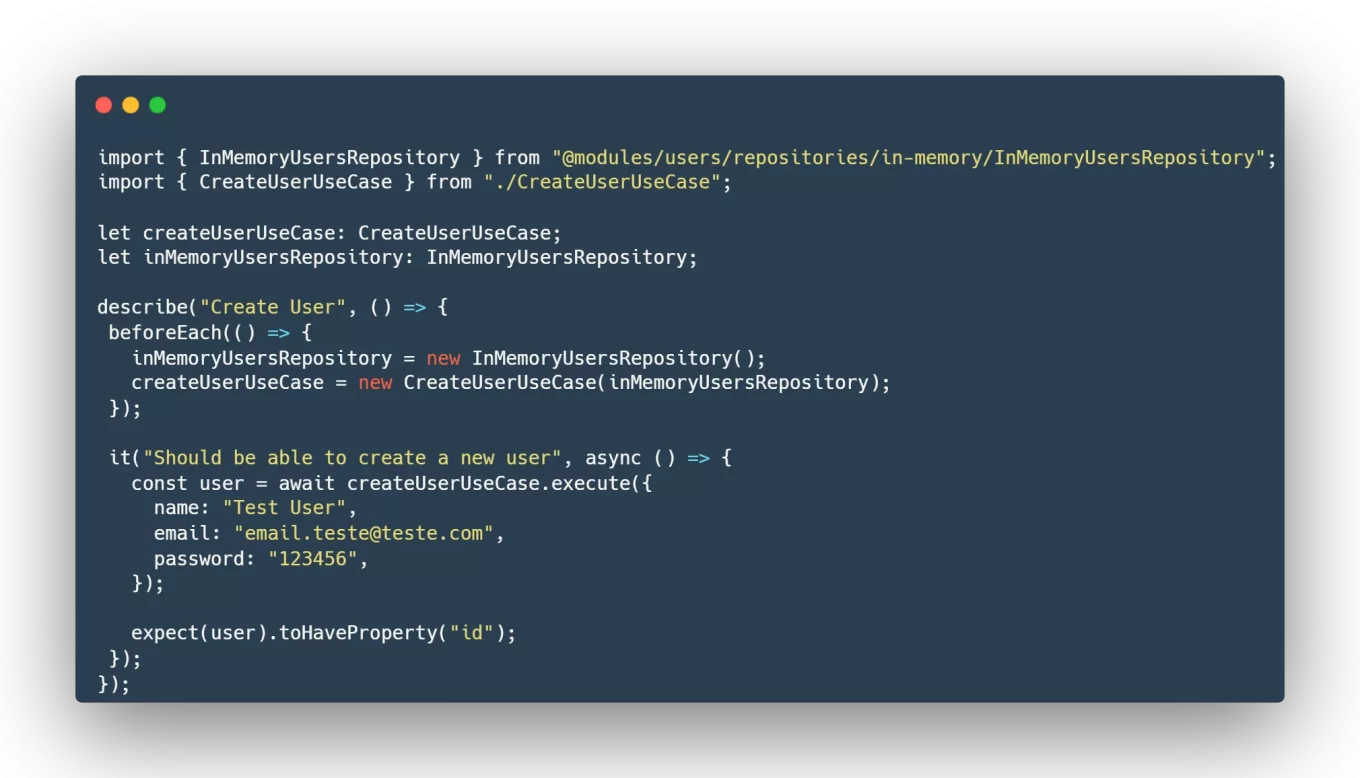
O exemplo será o teste unitário simples que valida a criação de um usuário.

Foi criado o suite de testes com a função Describe, logo abaixo foi instanciado o UseCase que é o alvo do nosso teste e o Repository de Users. Com a função “It” ou pode ser escrito também “test” é iniciado um teste unitário. Dentro do corpo da função de teste é escrito o comportamento que se deseja testar. E para finalizar o “expect” permite a confirmação do resultado que deve ser alcançado.
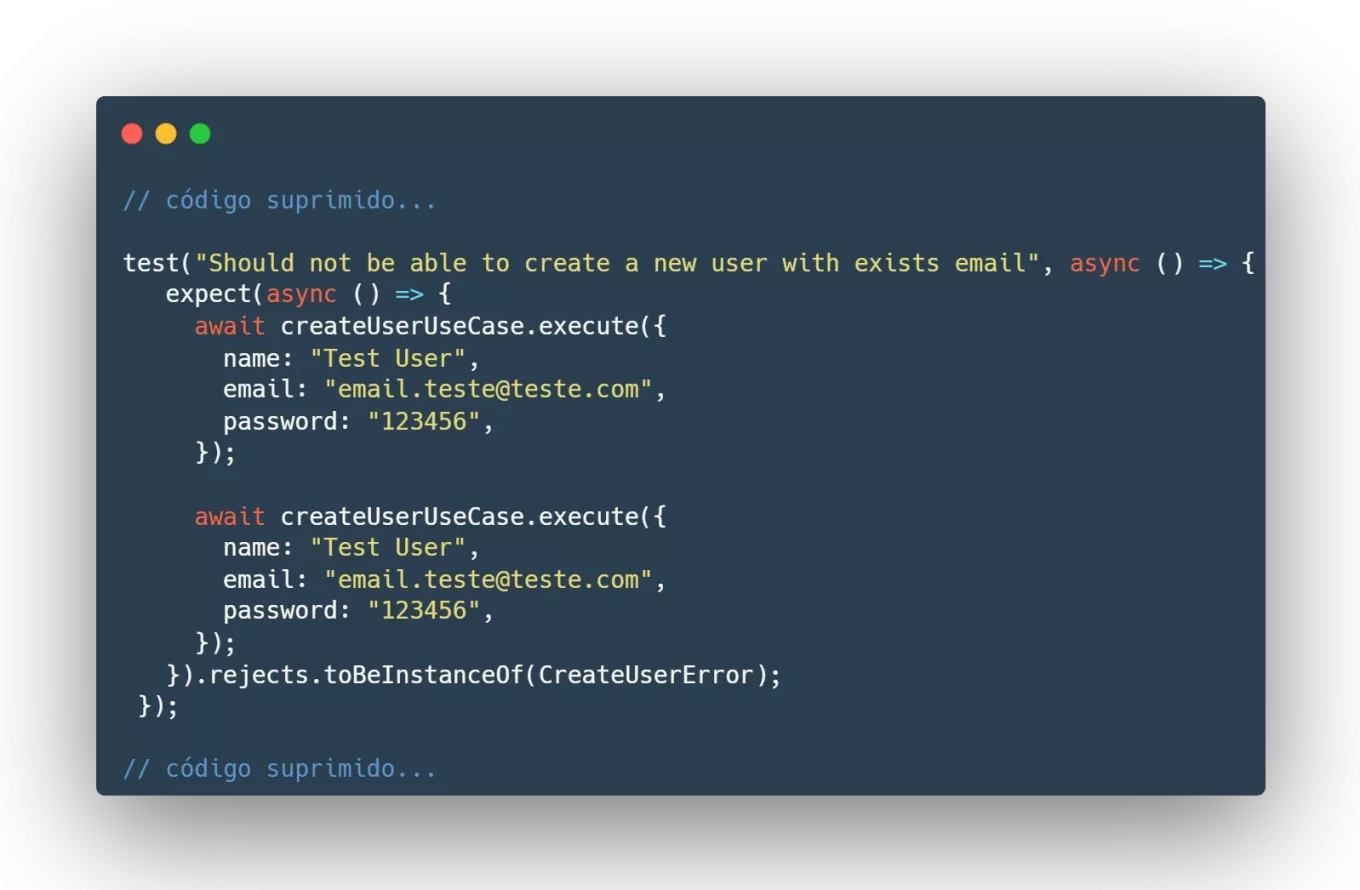
Importante, os testes também podem testar caminhos alternativos de erros. Por exemplo, não permitir o cadastro de dois usuários com o mesmo e-mail. a função expect possui uma propriedade chamada “rejects”.

A classe “inMemoryUsersRepository” foi criada para manipular dados em memória (mock). Essa foi uma forma simplificada, porém o jest possui funções de simulações. Para saber mais, acesse: https://jestjs.io/pt-BR/docs/mock-functions






