O Jest é um framework para testes em javascript, recentemente postamos como criar testes unitários. Agora vamos ver como utilizá-lo para criar testes de integração para API’s.
Visão Geral
O Supertest é uma biblioteca Node.js que ajuda os desenvolvedores a testar APIs. Essa biblioteca permite criar simulações de requisições HTTP, dessa forma pode-se garantir que os endpoints desenvolvidos no back-end vão entregar os resultados esperados.
Recentemente, publicamos um artigo sobre testes unitários com Jest, lá utilizamos apenas dados em memória para testar os casos de uso. Agora vamos falar de testes de integração, nessa etapa de teste vamos usar uma base de dados, executar migrations, inserir e modificar dados para validar a resposta dos nossos serviços.
Instalação
Para instalação do Supertest pode ser usado o gerenciador de pacotes yarn ou npm, ambos irão funcionar, aqui será usado o yarn. Instale o Supertest:

Configuração
Nos scripts, dentro do package.json pode-se passar uma environment indicando no script de teste onde o sistema precisa apontar a execução, dessa forma:

Assim, ao efetuar a conexão com o banco de dados você poderá indicar que a execução deverá ser feita em uma base diferente, ou seja, uma base própria para testes.
Comandos importantes do Jest
describe(name, fn)
Cria um bloco que agrupa vários testes relacionados.
beforeAll(fn, timeout)
Executa uma função antes que cada um dos testes neste arquivo seja executado. Com essa função podemos iniciar uma conexão com o banco de dados e rodar as migrations da aplicação, dessa forma:

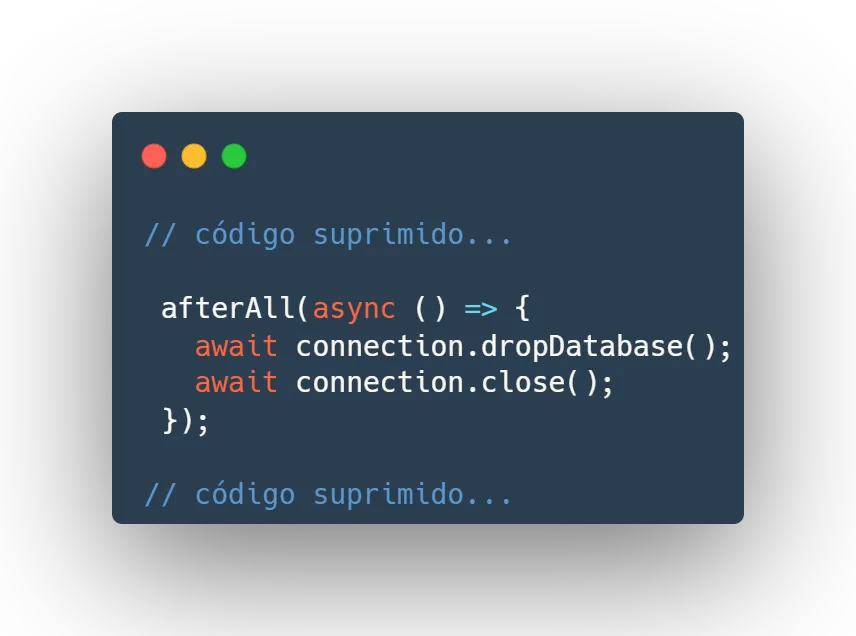
afterAll(fn, timeout)
Executa uma função após cada um dos testes deste arquivo completar. Nesta função podemos executar, por exemplo, a finalização da conexão com o banco de dados e remoção de todas as tabelas.

expect(value)
É usada toda vez que você quer testar um valor.
Mão na massa
***Importante: no artigo sobre Jest acesse aqui (link para texto jest), já mostramos como configurar o arquivo jest.config.ts. É importante já ter ele configurado.
Para efetuar um teste é necessário criar um arquivo dentro de nossa aplicação de teste com o sufixo *.spec.ts. Está disponível no GitHub um projeto exemplo:
https://github.com/eliasmendes10/Innova-UnitTest?source=post_page—–da07499affaa——————————–
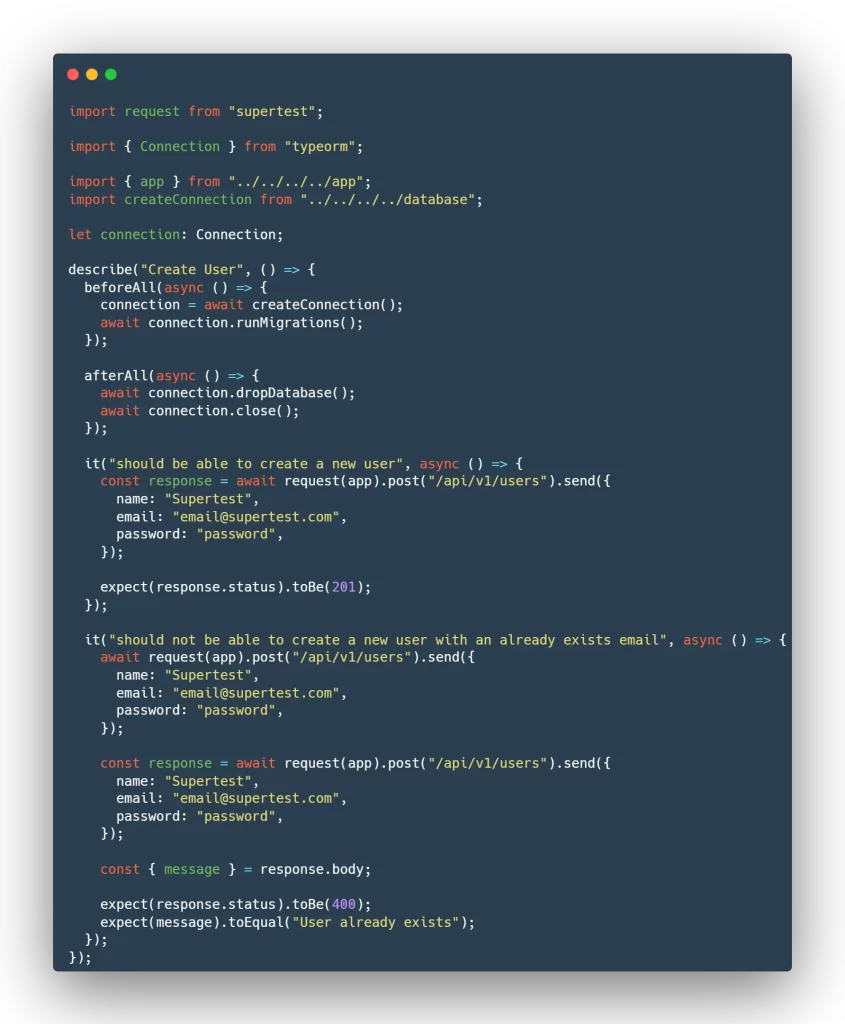
Como iremos agora efetuar testes de integração, nosso foco são os controllers. Então, nosso foco estará nas rotas, dentro do supertest deve ser importado uma função de “request”.
A função Request pode-se passar um http.Server, e ela tem a disposição uma gama de possibilidades, como por exemplo, executar requisições get, post, put etc.. executar autenticação, anexar arquivos e até enviar configurações específicas no header da requisição. Abaixo dois exemplos de teste POST:

No exemplo acima, estamos usando o Jest então a estrutura de teste é usada a função Describe para iniciar uma suite de testes. Depois foi utilizado a função beforeAll e AfterAll, para criação do banco de dados e o gerenciamento da conexão com o banco de dados.
No bloco “It” ou “test” é importante descrever bem o teste que está sendo executado, essa string ajudará na manutenção desse teste, já que ele é retornado no console após a execução.
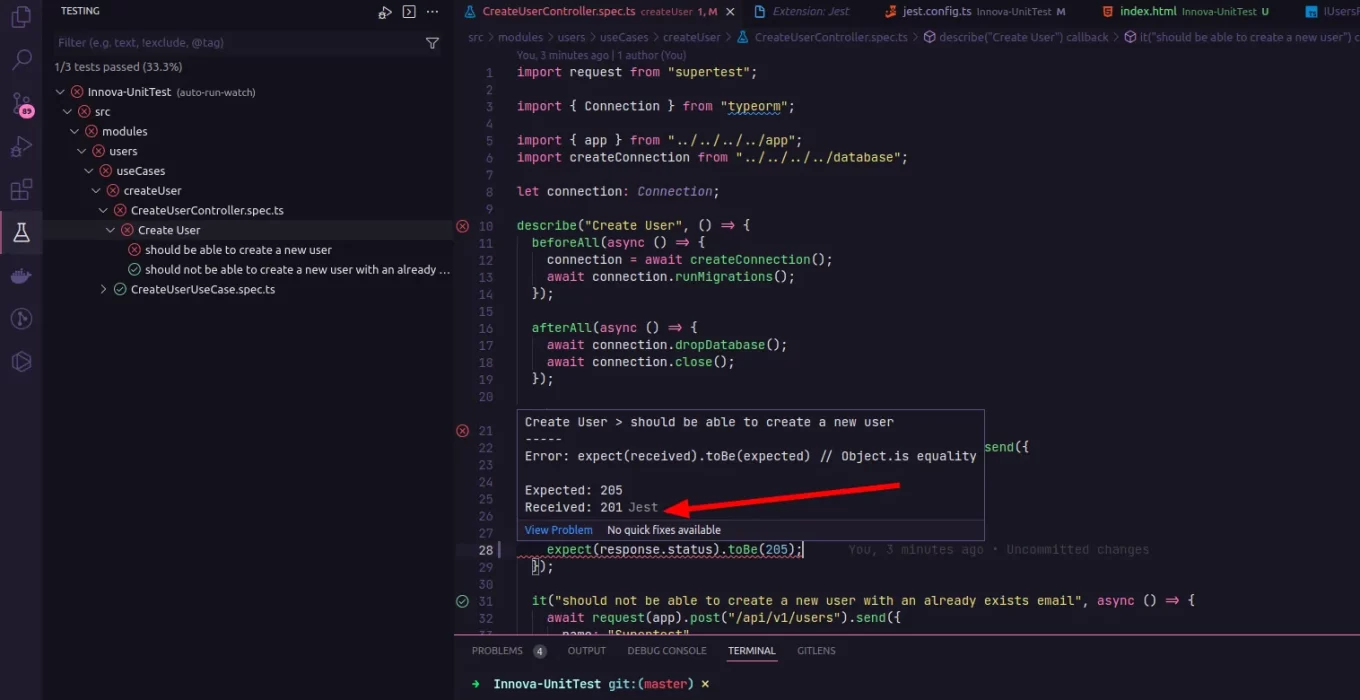
Addon para VSCode Jest
Agora que você já viu sobre Jest e Supertest, que tal otimizar os processos? O VScode conta com um plugin Incrível para o Jest. Ele irá automatizar a execução dos testes, apontar blocos e linhas com problemas, cobertura de testes e retornos esperados e recebidos.


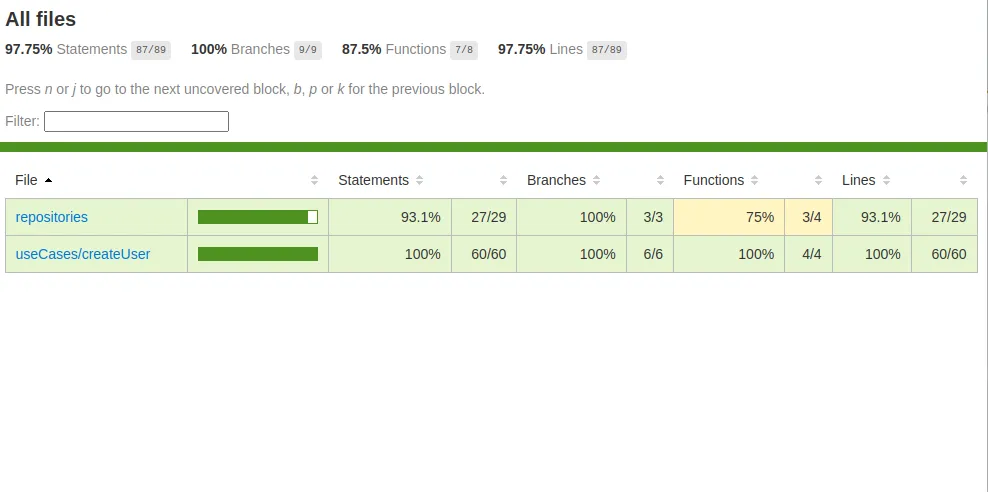
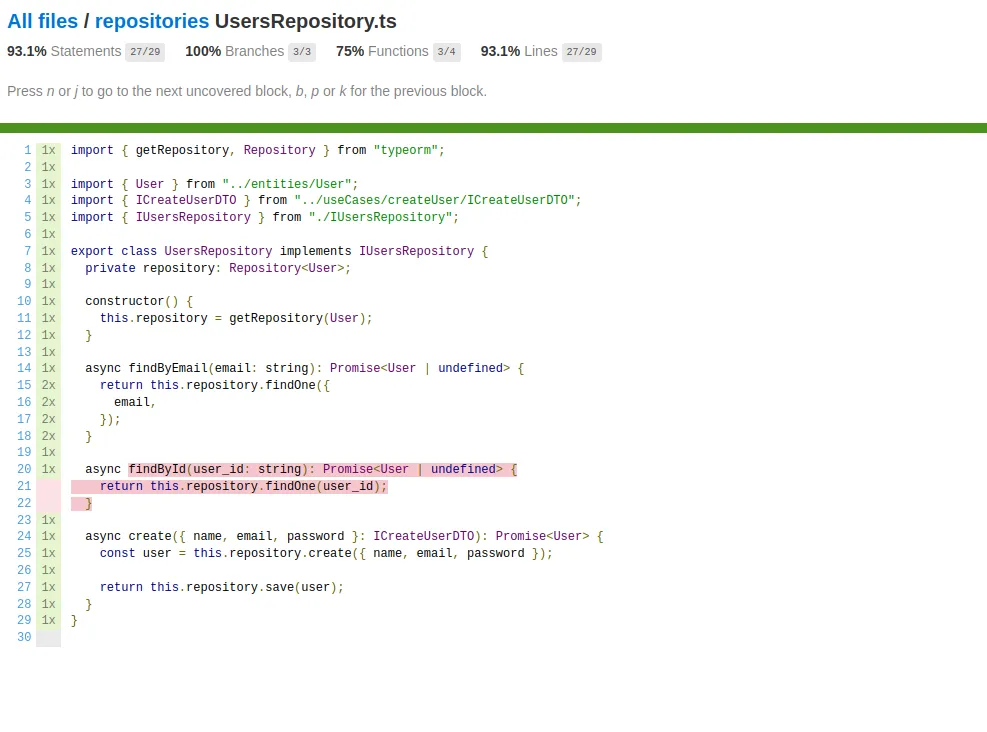
Report Coverage
Outra dica incrível é a utilização do code coverage que o próprio Jest gera, nele você conseguirá avaliar criteriosamente a sua cobertura de testes. Ajustando apenas algumas linhas do arquivo jest.config.ts, você informa ao jest para gerar o relatório, onde quer que ele seja armazenado e quais arquivos quer que ele analise ou ignore usando o atributo “collectCoverageFrom”.