Quanto falamos de ReactJS, em nosso constante caminho de aprimoramento e aprendizado, é essencial reconhecer e superar os desafios comuns que encontramos ao trabalhar com essa poderosa biblioteca JavaScript.
Portanto, neste artigo, vamos explorar alguns erros frequentes cometidos por iniciantes em ReactJS e como evitá-los para garantir um desenvolvimento mais eficiente e robusto. Continue acompanhando!
1- A propriedade Style no JSX
No mundo do JSX, que se assemelha ao HTML clássico, há algumas diferenças importantes que às vezes esquecemos. Uma delas é como lidamos com estilos.
No HTML usamos uma string para definir estilos diretamente, de forma semelhante ao CSS padrão. Por exemplo, para criar um botão com altura de 3rem e cor de fundo azul, escrevemos algo assim:

Dentro do JSX, precisamos atribuir estilos usando um objeto JavaScript e usar camelCase para propriedade que têm nomes compostos. No entanto, há uma diferença importante em relação a outras propriedades do JSX.
Normalmente, quando definimos o valor de uma propriedade em JSX, envolvemos o valor entre um par de chaves. Por exemplo:

Entretanto, quando se trata da propriedade style precisamos inserir mais um par de chaves para que consigamos atribuir os valores de nossos estilos, veja a seguir:

O motivo pelo qual usamos um segundo par de chaves ao definir a propriedade style no JSX é que o primeiro par de chaves é utilizado para criar um “expression slot”, onde podemos inserir qualquer expressão JavaScript, como um condicional ternário, uma função ou uma variável.
Já no segundo par de chaves contém o objeto JavaScript que define os estilos que queremos aplicar ao elemento. Portanto, essa dupla de chaves nos permite separar claramente a expressão JavaScript que estamos inserindo no JSX do objeto que contém estilos específicos que queremos aplicar.
Essa distinção é fundamental para garantir a correta aplicação de estilos aos elementos JSX em nossas aplicações React.
2- Acessar valores inexistentes
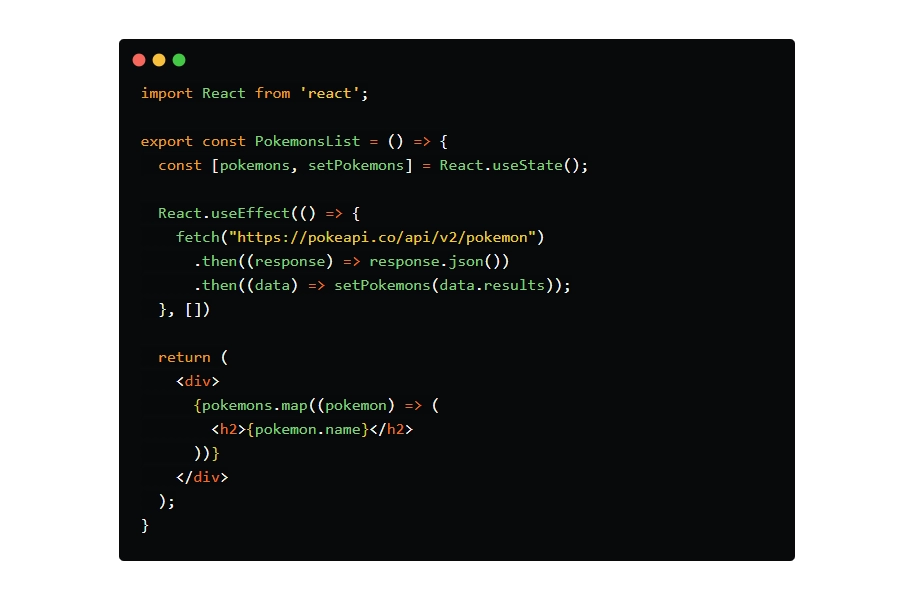
Outro desafio comum é lidar com valores que podem estar indefinidos, especialmente com requisições assíncronas, como buscar dados de uma API, confira o exemplo:

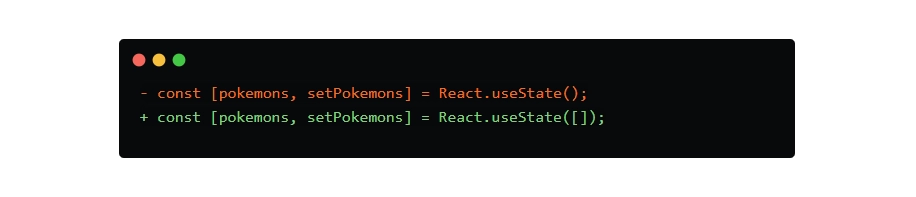
Nesse caso, podemos nos deparar com o erro Cannot read properties of undefined. Para resolver isso, podemos iniciar o estado como um array vazio:

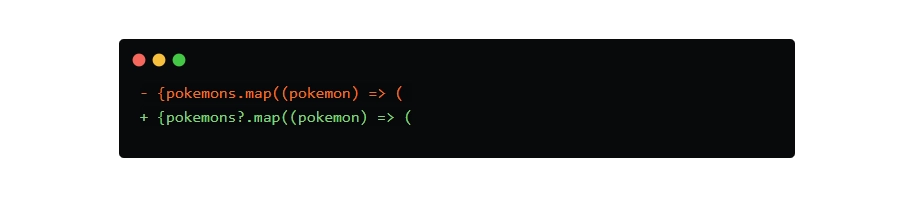
Ou usar o optional chaining:

Lembrar de usar o optional chaining (?.) ao acessar um método ou uma propriedade de um objeto que ainda não existe é uma prática importante em JavaScript. Isso porque o optional chaining permite que o JavaScript retorne undefined em vez de gerar um erro caso a propriedade ou método não estejam definidos.
Sendo assim, é fundamental adotar o optional chaining sempre que estivermos lidando com propriedades e métodos que podem ser null ou undefined, garantindo assim um código mais robusto ou menos propenso a erros.
3- Esquecer a propriedade key em listas
Esquecer de adicionar a propriedade key ao exibir uma lista em React é um erro comum, porém importante de ser evitado.

A propriedade key é fundamental para o React identificar de maneira única cada elemento da lista, permitindo uma atualização eficiente do DOM e melhorando o desempenho da aplicação.
Ao renderizar uma lista em React, é necessário atribuir uma chave única a cada elemento da lista. Isso permite que o React acompanhe e identifique quais itens foram adicionados, removidos ou modificados, garantindo uma renderização correta e eficiente dos elementos da lista.
Mas, é comum vermos o index da iteração sendo usado da seguinte forma:

Entretanto, isso não é uma boa ideia. Isso porque o valor index não está ligado a cada item específico da lista, mas a suas posições.
Portanto, em um caso onde a ordem da lista mudará, o React perde a referência de cada um dos itens resultando em problemas de desempenho, renderização e até acessibilidade.
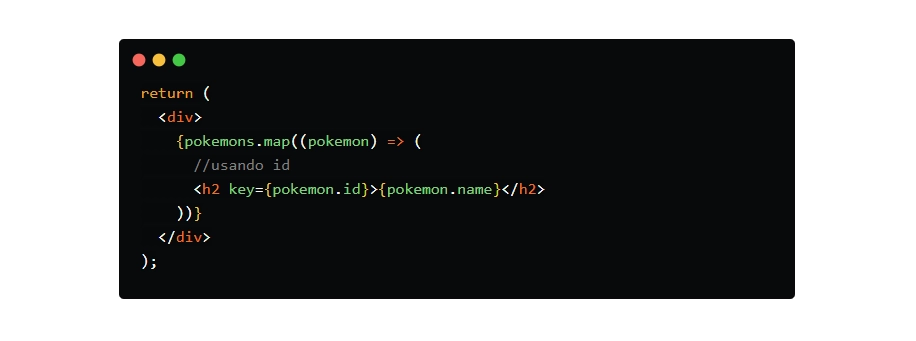
Por isso, para evitar estes problemas devemos atribuir um valor realmente único de cada item, por exemplo:

Neste caso, onde está sendo usado de uma API externa, é esperado que todo item tenha um id único. Mas, também há casos onde o valor não existe, então podemos criar o nosso próprio id único da seguinte forma:

Além disso, o método crypto.randomUUID é seguro e pode ser usado em todos os navegadores modernos. Ele gera um código único, similar a 0bf9b4a4-6bb4-11ee-b962-0242ac120002, chamado de “universally unique identifier” (UUID).
4- Verificação incorreta de listas vazias
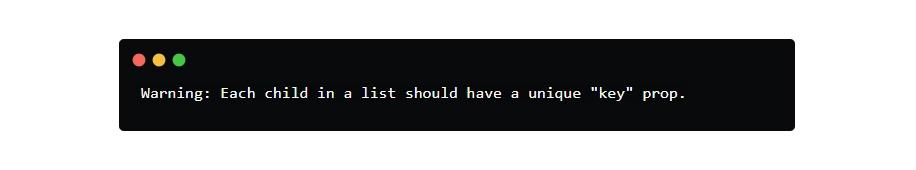
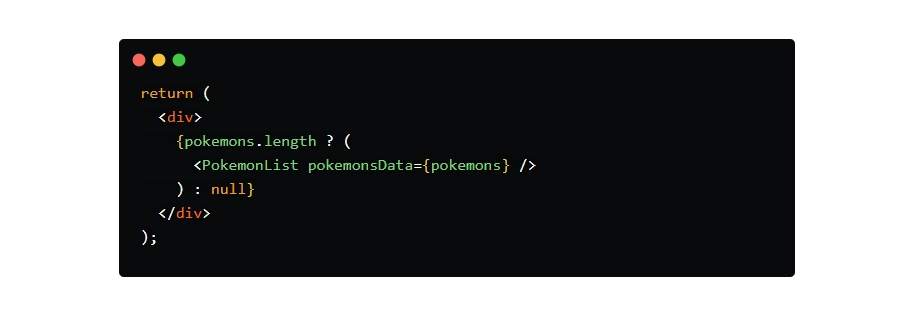
É comum querermos exibir condicionalmente uma lista apenas quando ela não estiver vazia, e muitas vezes recorremos a uma verificação como essa:

No entanto, é importante notar que esta abordagem pode não funcionar como esperado em todos os casos.
Em nosso HTML veremos um simples 0. Isso acontece porque diferente de outros valores falsy (“”, false, null), o número 0 é válido dentro do JSX. Afinal, em algumas ocasiões queremos realmente exibi-lo.
Sendo assim, para garantir o comportamento desejado podemos utilizar uma verificação mais precisa, como pokemons.length > 0 &&. Dessa forma, a lista só será renderizada se o length for maior que 0.
Outra opção é usar um verificador ternário, como:

Essa abordagem também funciona bem e é uma maneira clara de expressar a intenção de renderizar a lista apenas quando houver itens nela.
Outros erros comuns de iniciantes em ReactJS
Além dos 4 erros mais comuns de iniciantes em ReactJS citados acima, também é importante mencionarmos mais duas situações enfrentadas por desenvolvedores em fase inicial e dicas práticas para superar esses desafios.
Falta de organização do código
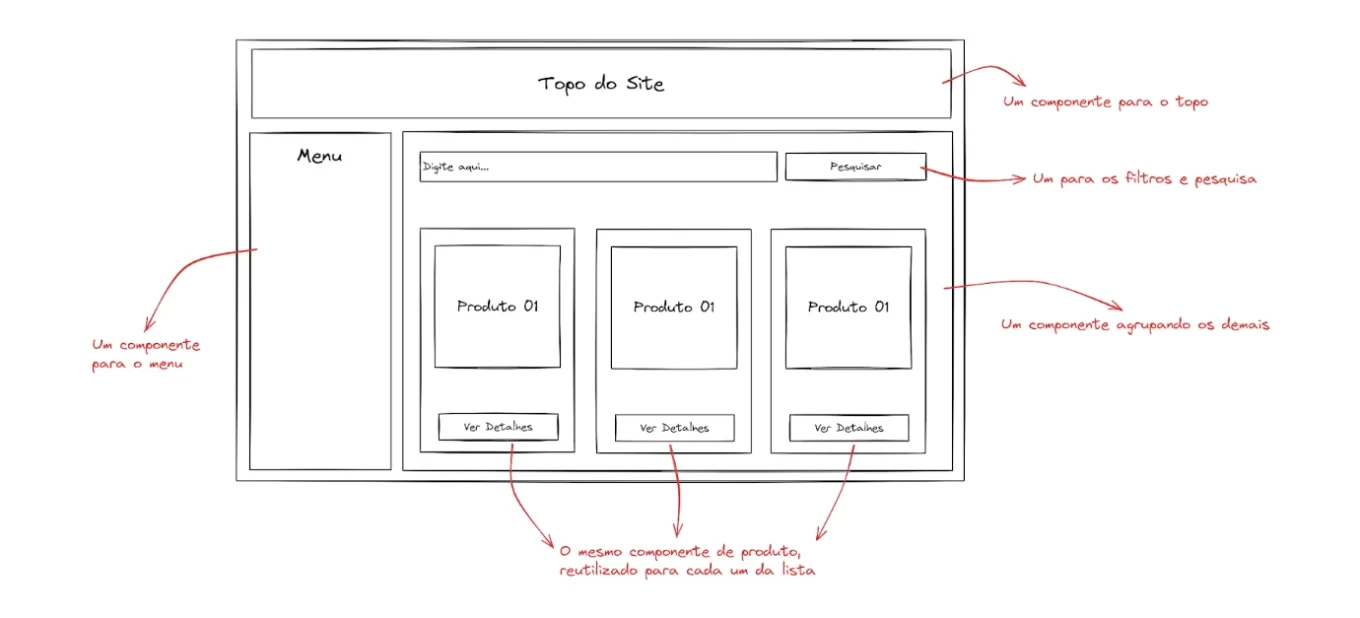
- Criar componentes grandes e complexos (ou pequenos demais!): sempre passa pela nossa cabeça quando iniciamos no react: “Será que meu componente está grande demais? Se eu dividir, será que ele não ficará muito pequeno?”. No fim, olhar para o tamanho do código é um erro, devemos olhar pelo contexto do que estamos criando. Opte preferencialmente por criar componentes com base nos elementos da página que está desenvolvendo, um exemplo básico disso seria como nessa imagem:

- Não usar pastas e arquivos para organizar o código: crie uma estrutura de pastas organizadas para facilitar a navegação e o gerenciamento do código. Mais importante que seguir padrões próprios ou que viu na internet, é passar isso com o time que fará parte do projeto, assim todos podem contribuir com ideias para melhorar a organização dos arquivos e todos ficarão cientes das regras do projeto.
Ignorar boas práticas
- Não usar formatação de código: formate seu código, uma boa indentação auxilia durante o processo de manutenção do código;
- Escrever código sem comentários ou com comentários demais: comentários são muito bons para descrever sua lógica e como você imagina este componente se comportando ao longo do sistema, porém não exagere, você não precisa comentar todos os seus códigos e regras, comente apenas aquilo que achar necessário, pois como foi descrito pelo Tio Bob em seu livro Código Limpo: “O uso adequado de comentários serve para compensar nossa falha em nos expressarmos através do código.”. Ao invés de comentar todas as suas variáveis e códigos, escreva um código descritivo, com nomes claros e que qualquer um consiga ler como se fosse uma excelente história.
Conclusão
Ao longo deste artigo, exploramos diversos erros comuns cometidos por iniciantes em ReactJS e discutimos maneiras de evitá-los para garantir um desenvolvimento mais eficiente e robusto. Desde a correta manipulação da propriedade style no JSX até a importância de atribuir chaves únicas ao renderizar listas, cada erro abordado oferece insights valiosos para melhorar a qualidade e a manutenibilidade do código.
É fundamental lembrar que, embora possam parecer desafios simples, esses erros têm um impacto significativo na experiência do desenvolvedor e no desempenho da aplicação. Ao adotar práticas como usar o optional chaining para lidar com valores indefinidos, organizar o código de forma estruturada e seguir boas práticas de programação, os desenvolvedores podem criar aplicativos React mais robustos e eficientes. Ao enfrentar esses desafios e aprender com eles, os iniciantes em ReactJS podem aprimorar suas habilidades e se tornarem desenvolvedores mais confiantes e competentes.
Gostou deste post? Aqui no Blog da InnSpire você encontra semanalmente conteúdo sobre diversos segmentos dentro da área de desenvolvimento para impulsionar a sua carreira.






