GraphQL é uma linguagem de consulta e ambiente de execução voltada à servidores para as criação de API’s, cuja prioridade é fornecer exatamente os dados que os clientes solicitam e nada além disso. Ao contrário da arquitetura convencional REST, o GraphQL fornece uma descrição completa e compreensível dos dados em sua API, oferece aos clientes o poder de solicitar exatamente o que eles precisam e nada mais, facilita a evolução de APIs ao longo do tempo e permite ferramentas de desenvolvedor poderosas.
O GraphQL foi desenvolvido para tornar as APIs mais rápidas, flexíveis e intuitivas para os desenvolvedores. Como alternativa à arquitetura REST, o GraphQL permite aos desenvolvedores construir solicitações que extraem os dados de várias fontes em uma única chamada de API, ao invés de inúmeras rotas que precisamos criar para solicitar informações na arquitetura REST.
Além disso, o GraphQL proporciona aos profissionais responsáveis pela manutenção das APIs flexibilidade para adicionar ou preterir campos, sem afetar as consultas existentes. Os desenvolvedores podem criar APIs com o método que quiserem, pois a especificação do GraphQL assegura que elas funcionem de maneira previsível para os clientes.
Neste artigo iremos criar uma API GraphQL simples, um “Hello world”, onde você aprenderá os princípios básicos do GraphQL, para futuramente dar continuidade nos estudos e se aprofundar ainda mais nesta nova tecnologia.
Para iniciar criamos um novo diretório chamado hello-world-graphql e, utilizando o vscode ou outra IDE do seu interesse, execute o comando abaixo para iniciar um projeto node:

O resultado será de acordo com a imagem abaixo:

No próximo passo vamos instalar e configurar o typescript. Execute o comando a seguir:

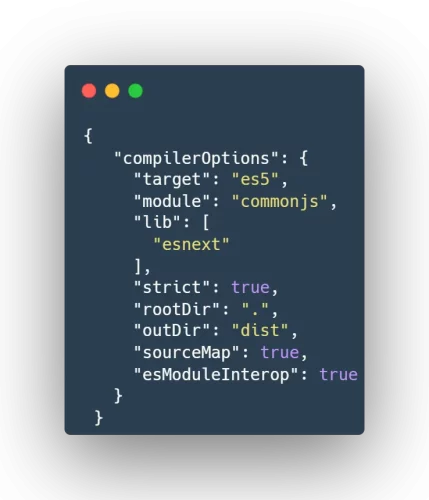
Para configurar o typescript precisamos criar um arquivo chamado tsconfig.json na raiz do diretório com o conteúdo abaixo:

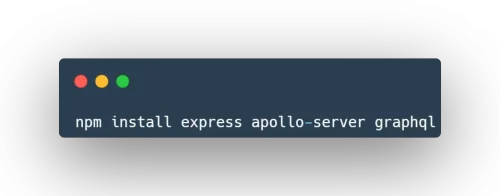
Nosso próximo passo será instalar 3 novas bibliotecas: Express, Apollo Server e o GraphQL. Se você ainda não conhece, o Apollo Server é um servidor GraphQL de código aberto compatível com qualquer cliente, veja mais em https://www.apollographql.com/docs/apollo-server/
Para instalar essas bibliotecas, execute o comando a seguir:

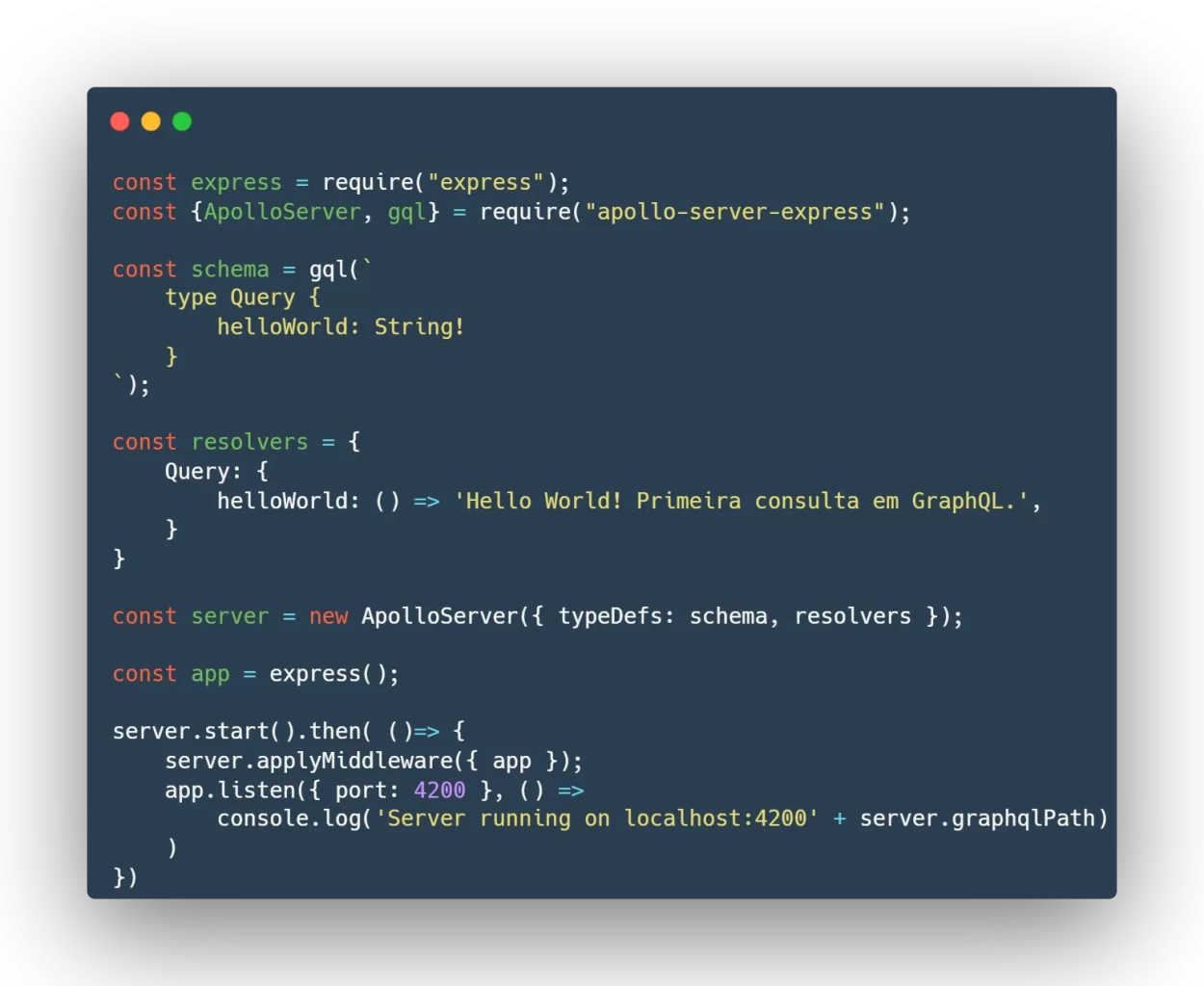
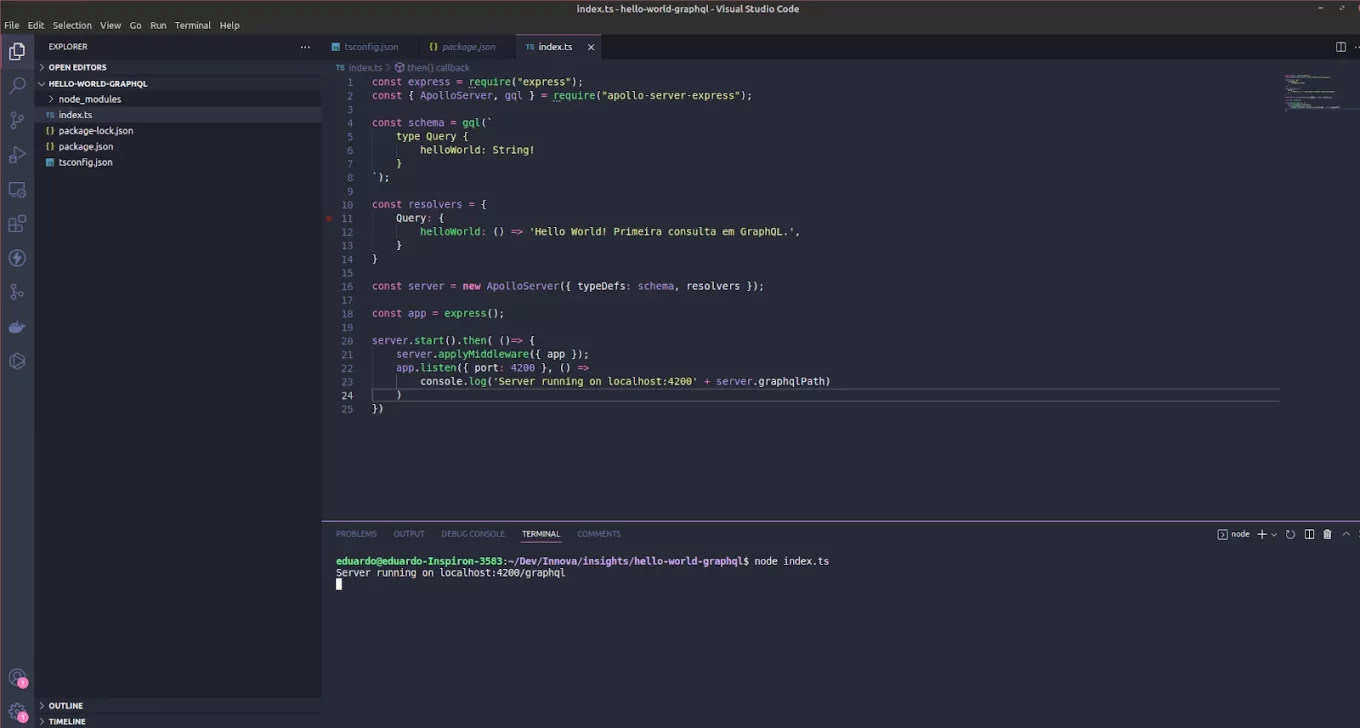
Agora criaremos um arquivo chamado index.ts que irá conter o código fonte do nosso servidor. Crie o arquivo e adicione o conteúdo abaixo:

Explicando o código acima, primeiro importamos nossas três bibliotecas, o express, Apollo Server e o GraphQL. Depois, criamos o nosso “schema”, que indica como os dados serão utilizados e definidos pelo GraphQL. Nesse exemplo, temos um type query do GraphQL com um método chamado helloWorld() que nos retorna uma string.
Posteriormente, criamos os resolvers, que é de onde iremos obter de fato os dados das nossas consultas, inserções em banco de dados e por aí vai. No nosso exemplo, apenas criamos um resolver para o nosso método de helloWorld() que retorna um frase qualquer.
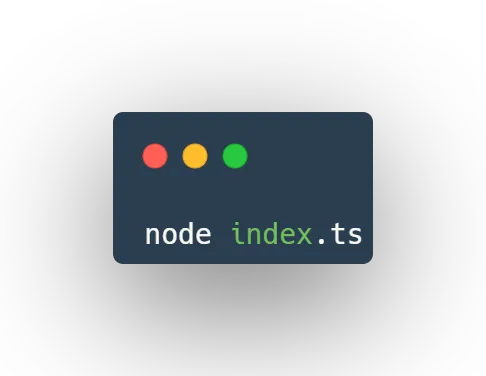
Por fim, criamos o Apollo Server passando como parâmetros nosso schema e nosso resolver e iniciamos nosso servidor. Para rodar a aplicação execute o comando a seguir:


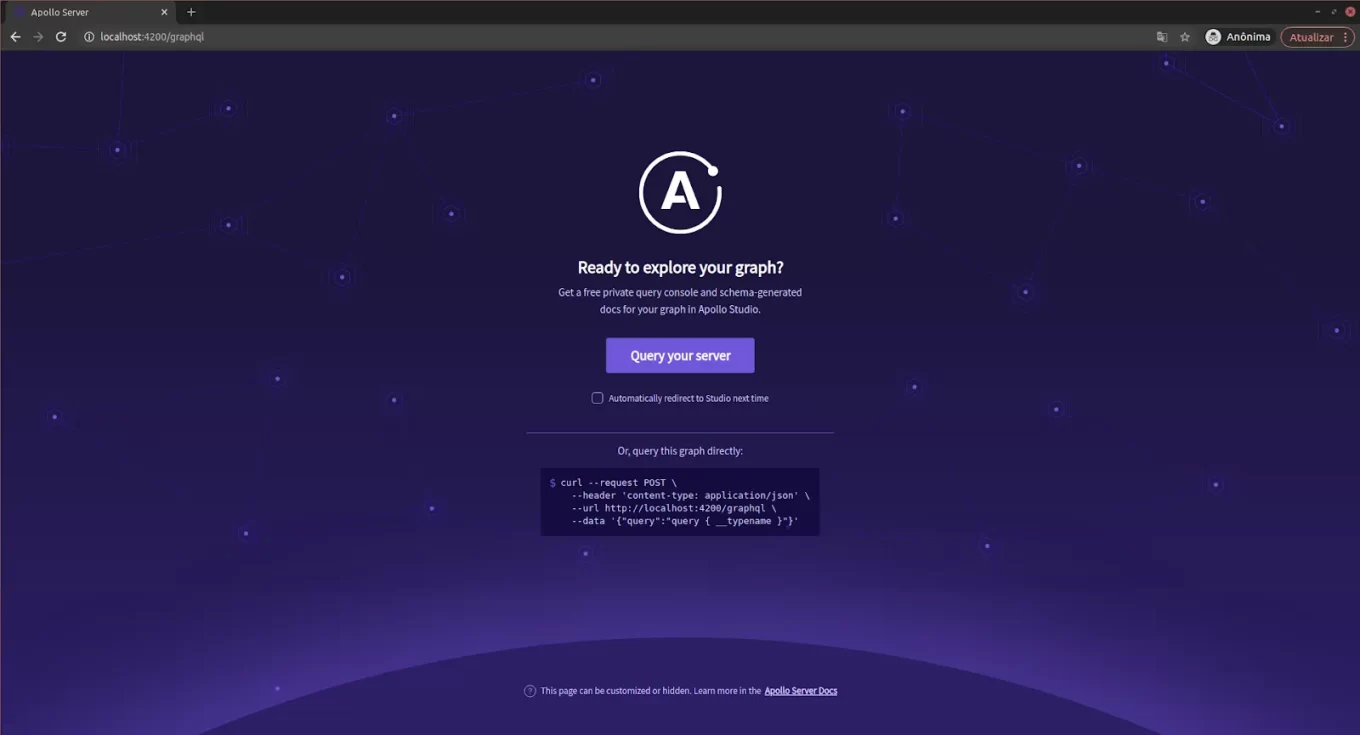
Como mostra a imagem anterior, nosso servidor GraphQL já está rodando no endereço localhost:4200/graphql. Acessando essa URL, você verá o dashboard do Apollo Server, onde é possível testar nossa api:

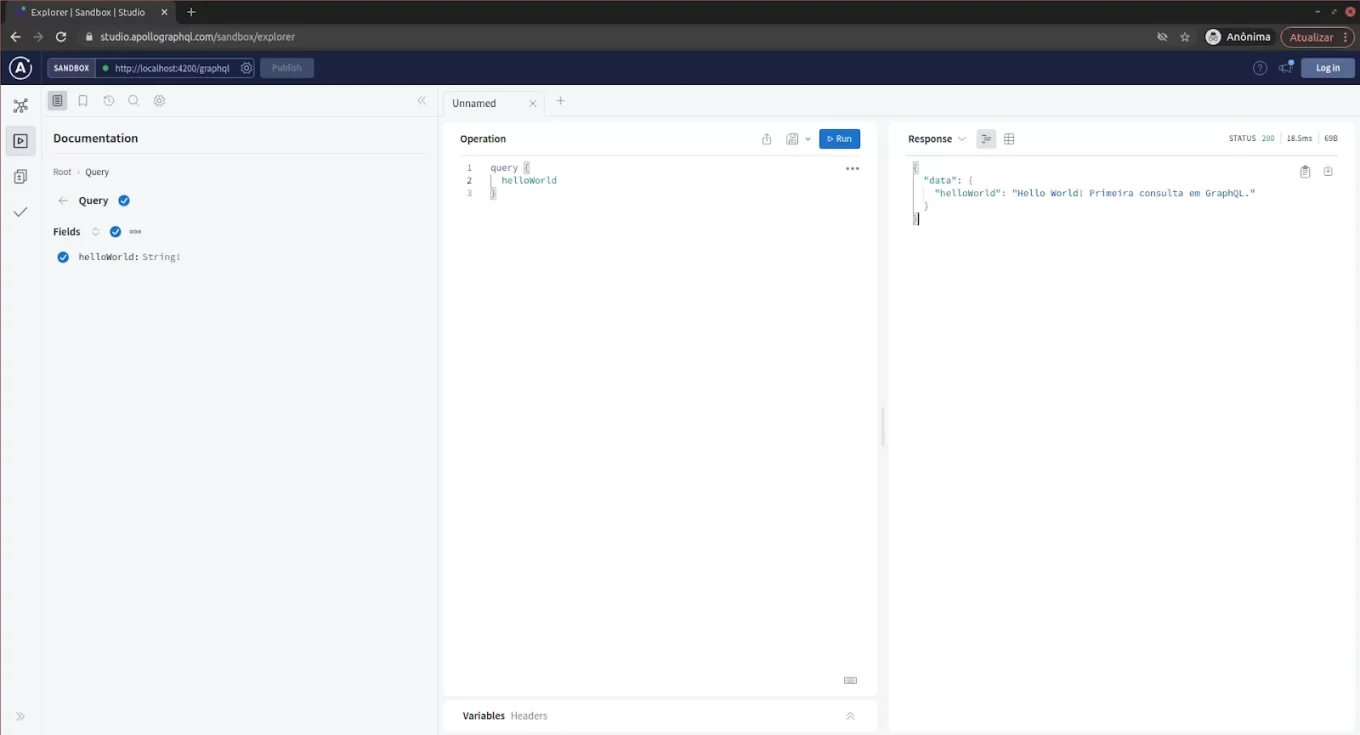
Abrindo o dahsboard podemos testar nossa primeira consulta de helloWord, como mostra na imagem a seguir:

Perceba que na esquerda do dashboard temos nosso schema com todas a definições criadas, no meio a consulta do cliente, solicitando a query helloWorld e à direita o retorno da execução da consulta.
Pronto, agora você já está preparado para se aventurar mais profundamente no mundo GraphQL.
O código fonte do projeto está disponível no link: https://github.com/InnovaConnect/hello-world-graphql-apollo-server
Referências
https://tableless.com.br/graphql-a-nova-era-das-apis-web/
https://www.redhat.com/pt-br/topics/api/what-is-graphql
https://www.howtographql.com/typescript-apollo/1-getting-started/
https://graphql.org/


